hexo 迁移电脑编辑方法

AI - 摘要
Everett GPT
生成中. . .
介绍自己 🙈
生成本文简介 👋
推荐相关文章 📖
前往主页 🏠
前往爱发电购买
hexo 迁移电脑编辑方法
Everett在新电脑行进行环境准备工作,具体的步骤和 Hexo 博客搭建基础教程 (一) 的第 1-7 步一模一样,大家在新电脑上跟着做即可(注意千万不要做第 8 步,
hexo init blog-demo这一步会覆盖并还原你原本的的源码文件)这时候新建一个文件夹
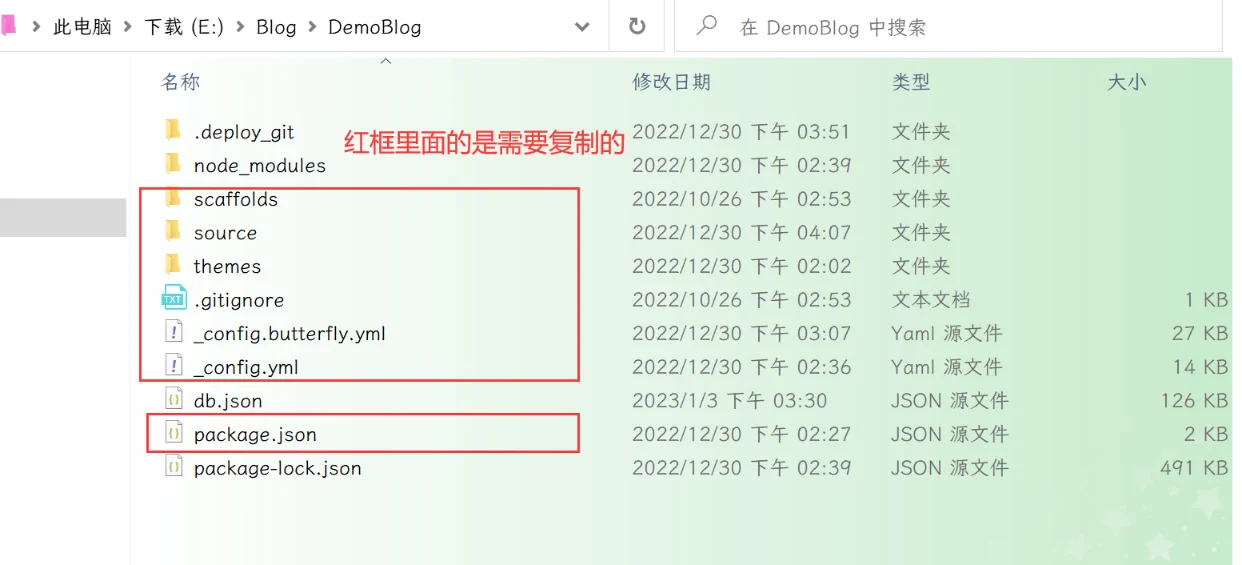
new-blog,用来装你的新博客源码的,进入这个文件夹,准备复制我们旧的博客源码进来,我们可以看到旧的博客项目结构是如下样子的:
这里红框内的都是需要复制迁移到新的博客的,具体的要不要保留见下表:
| 需要复制的 | 需要删除的 |
|---|---|
| _config.yml:站点配置文件 | .git:无论是在站点根目录下,还是主题目录下的.git 文件,都可以删掉 |
| _config.butterfly.yml:主题配置文件,为了方便主题升级剥离出来的配置文件 | node_modules:npm install 会根据 package.json 生成 |
| package.json:说明使用哪些依赖包 | public:hexo g 会重新编译生成 |
| scaffolds:文章的模板 | .deploy_git:在使用 hexo d 时也会重新生成 |
| source:自己写的博客源码 | db.json 文件:hexo s 快速启动所需的数据库 |
| themes:主题文件夹(魔改都在里面啦) | package-lock.json:记录依赖之间的内部依赖关系,可以根据 package.json 重新生成 |
| .gitignore:说明在提交时哪些文件可以忽略 |
- 复制所需的文件到新电脑的文件夹之后,在
git bash中切换目录到新拷贝的文件夹里,使用npm install命令,进行模块安装。这里绝对不能使用hexo init初始化,因为有的文件我们已经拷贝生成过来了,所以不必用hexo init去整体初始化,如果不慎用了,则站点的配置文件_config.yml里面内容会被重置,所以这一步一定要慎重:
bash
1 | npm i |
- 执行以下命令情况并启动项目,进入
localhost:4000进行验证:
bash
1 | hexo cl; hexo g; hexo s |
- 当本地能成功启动,之后就可以部署到 Github,执行以下代码:
bash
1 | hexo d |
如果出现
Deploy done,则说明部署成功,稍等两分钟,打开浏览器访问之前的域名就可以看到之前的博客,以后你可以在这台新电脑上魔改和写文章了~
评论
匿名评论隐私政策
✅ 你无需删除空行,直接评论以获取最佳展示效果